Tombol "Back To Top" adalah Tombol yang mengarahkan kita untuk kembali ke atas. Back to Top adalah fitur yang wajib ada di blog anda. Hal ini agar memudahkan pengunjung dalam kembali ke bagian atas halaman blog setelah scroll kebawah untuk membaca postingan.
Tombol back to top ini bisa dibilang User Freandly karena ramah dalam pengguna dan memudahkan pengunjung yang membuka halaman atau postingan blog anda. Tombol kembali ke atas ini merupakan trend dan desain website dari situs-situs ternama juga menggunakannya, seperti Yahoo dan situs-situs berita lainnya.
karena Tombol kembali ketas ini karena menggunakan arah panah menunjukkan keatas, jadi kita perlu memasang Font Awesome di blog kita. Oke langsung saja ikuti langkah-langkah berikut ini.
Cara Pertama :
1. Buka Blogger - Kemudian Login
2. Dashboard - Template.Tombol back to top ini bisa dibilang User Freandly karena ramah dalam pengguna dan memudahkan pengunjung yang membuka halaman atau postingan blog anda. Tombol kembali ke atas ini merupakan trend dan desain website dari situs-situs ternama juga menggunakannya, seperti Yahoo dan situs-situs berita lainnya.
karena Tombol kembali ketas ini karena menggunakan arah panah menunjukkan keatas, jadi kita perlu memasang Font Awesome di blog kita. Oke langsung saja ikuti langkah-langkah berikut ini.
Cara Pertama :
1. Buka Blogger - Kemudian Login
3. Silakan Edit HTML.
Prosese Pembuatan dan Pemasangan :
1. Temukan kode ]]></b:skin> atau </style>
2. Copy&Paste kode berikut ini, dan Letakkan diatas kode ]]></b:skin> atau </style>
/* Back To Top */
#back-to-top{background:#E73037;color:#ffffff;padding:8px 10px;font-size:24px}
.back-to-top{position:fixed!important;position:absolute;bottom:20px;right:20px;z-index:999}
#back-to-top{background:#E73037;color:#ffffff;padding:8px 10px;font-size:24px}
.back-to-top{position:fixed!important;position:absolute;bottom:20px;right:20px;z-index:999}
3. Jika sudah? Selanjutnya kita pasang Font Awesome. Karena tombol kembali ke atas ini arah ke atas.
4. Temukan kode </head>
5. Copy&Paste kode berikut ini, dan Letakkan diatas kode </head>
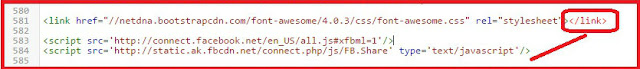
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"></link>
Catatan :
Kode </link> berwarna merah jika diletakkan diatas kode </head>, Namun hal itu tidak masalah dan tidak ada kesalahan kode XML.
Screenshoot :
6. Terakhi, Temukan (CTRL+F) kode </body>
<!--Back To Top Ready Start-->
<div class='back-to-top'><a href='#' id='back-to-top' title='back to top'>
<i class='fa fa-chevron-up'/>
</a></div>
<script>
$(window).scroll(function() {
if($(this).scrollTop() > 200) {
$('#back-to-top').fadeIn();
} else {
$('#back-to-top').fadeOut();
}
});
$('#back-to-top').hide().click(function() {
$('html, body').animate({scrollTop:0}, 1000);
return false;
});
</script>
<!--Back To Top End -->
<div class='back-to-top'><a href='#' id='back-to-top' title='back to top'>
<i class='fa fa-chevron-up'/>
</a></div>
<script>
$(window).scroll(function() {
if($(this).scrollTop() > 200) {
$('#back-to-top').fadeIn();
} else {
$('#back-to-top').fadeOut();
}
});
$('#back-to-top').hide().click(function() {
$('html, body').animate({scrollTop:0}, 1000);
return false;
});
</script>
<!--Back To Top End -->
8. Simpan Template.
Kini tombol kembali keatas (Back to Top) sudah muncul di blog anda. Sekian dari saya, Semoga Bermanfaat!